CSS What I learned
Box Model
- Mọi thứ trong CSS đều được hiển thị dưới dạng box
- Content Box
- Padding Box
- Border
- Margin
Layout
-
Các loại layout cơ bản:
inline- Elements show cạnh nhaublock- Mỗi element nằm trên 1 dòngflex- Hiển thị linh hoạt theoflex-directiongrid- Hiển thị dạng lưới - 2-dimensions layout
-
position- Xác định vị trí cụ thể của 1 elementsstatic- Mặc định, hiển thị theo document flow.relative- Hiển thị ở vị trí tương đối so với vị trí ban đầu. (control quatop, right, left, bottom)absolute- Hiển thị ở vị trí tuyệt đối so với phần tử cha, hoặc viewport.fixed- Hiển thị cố định ở 1 vị trí so với viewport.sticky- Bình thường sẽ hiển thị nhưrelative, nhưng nếu scroll qua thì sẽ hiển thị nhưfixed.
Flex
wrap-items/flex-direction/flex/order/justify-content- Phân bổ space theo main axisalign-content- Phân bổ space theo cross axis
Grid
- Grid container properties:
grid-template-columns/grid-template-rows/gap/grid-auto-flow - Grid item properties:
grid-column,grid-row,justify-self,align-self - Alignment:
justify-items,align-items
Others
- Pseudo-class:
:nth-child, :hover, :active, :focus, :checked, :enabled, :visited - Pseudo-elements:
::before, ::after, ::marker, ::selection - Borders:
border: 1px solid red,border-radius - Box Shadow:
box-shadow: 5px 5px 20px 5px #000;- Horizontal/Vertical offset/ Blur radius/ Spread radius/ Color - z-index: Khi set
z-index, ta tạo ra 1 stacking content. Nó chỉ có hiệu quả với các phần tử cùng cấp, chứ không vượt ra ngoài, ảnh hưởng tới stacking context khác được. - Gradient:
linear-gradient, radial-gradient, conic-gradient+repeating-linear-gradient - Animation:
@keyframes animation-name+animation: ... - Filter:
filter: xxx(eg:blur, grayscale, ..) - Lists: Control list marker, color, …
- Transition:
transition-property, duration, timing-function, delay - Overflow:
overflow-auto, clip, scroll, hidden, visible - Background: image, position, repeat, clillp, …
- Text style:
@font-face, font-family, font-style, font-weight, font-size, line-height, letter-spacing+text-transform, text-decoration
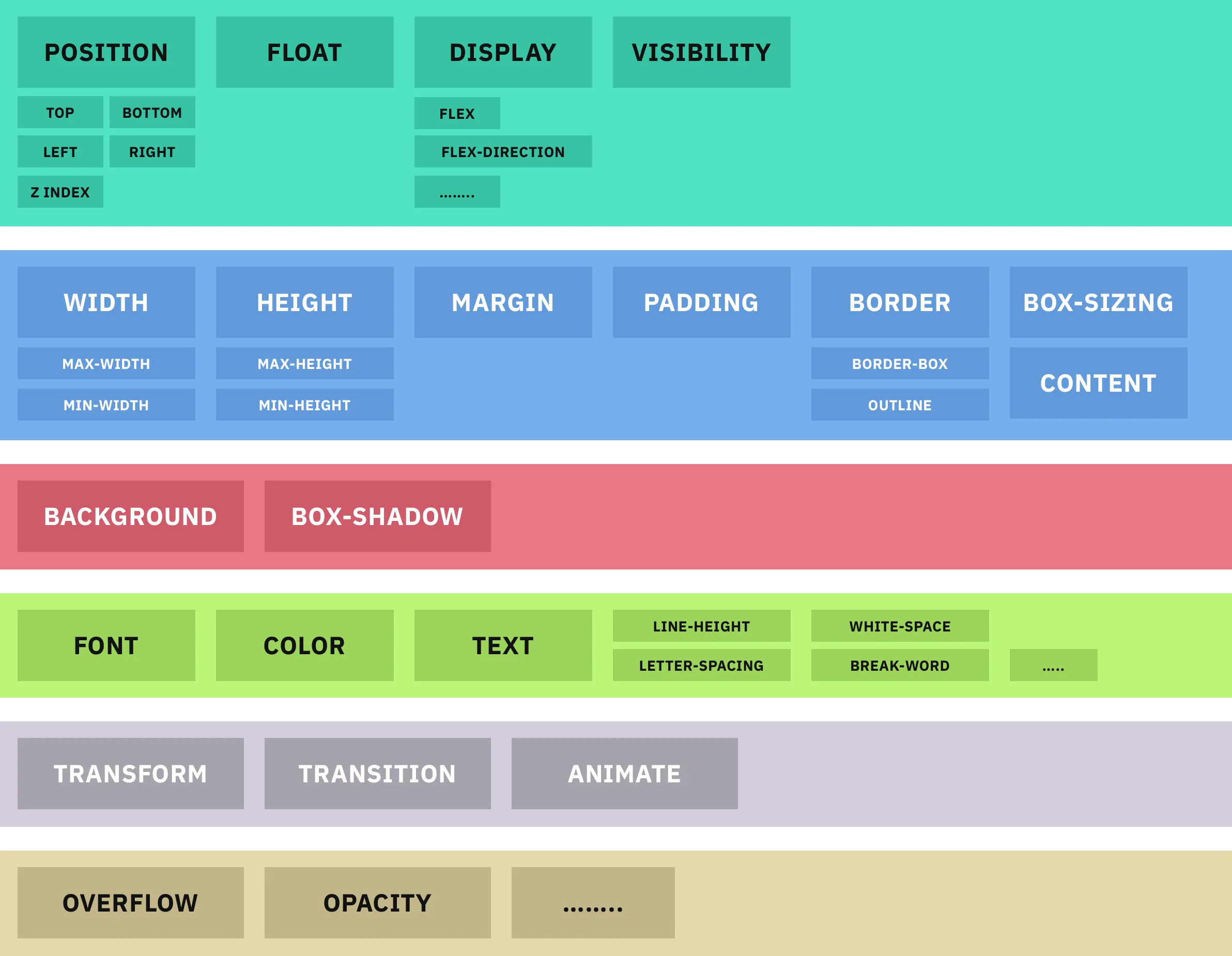
Organize CSS Properties

.card {
/* 1. Box Model */
width: 250px;
height: 250px;
padding: 10px;
margin: 5px 10px;
border: 1px solid #eee;
border-radius: 5px;
/* outline; box-sizing; min-width; max-width; min-height ; before,after; */
/* 2. Positioning & Display */
position: relative;
display: flex;
/* top, left, bottom, right, z-index; visibility; */
/* flex-direction; flex-wrap; justify-content; ... */
/* 3. Color */
background: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
/* 4. Text */
font-family: "Playpen Sans", sans-serif;
font-weight: 300;
font-size: 16px;
color: #333;
text-align: center;
letter-spacing: 1px;
line-height: 1.5;
/* text-decoration;text-transform; text-shadow; white-space; overflow; text-overflow; word-wrap; user-select;*/
/* 5. Visual */
transition: all 0.3s ease;
/* transform; animation; filter; opacity; visibility; */
}
The Cascade
- Quá trình resolve conflicting giữa các định nghĩa CSS, để tìm ra final value hiển thị.
- Important > Specificity > Source Order
- Important: Mức độ quan trọng (declaration của User/Author/Browser, có
!importanthay không) - Specificity: Mức độ rõ ràng:
inline style > ids > classes > element - Source Order
- Important: Mức độ quan trọng (declaration của User/Author/Browser, có
Notes
- Khi CSS/ vẽ minh họa, ta chỉ cần chú ý vào các yếu tố này là đã được 1 design nhìn hay:
- Box
- Borders - chọn style phù hợp (dashed, dotted, solid, double, …)
- Shadow - Đổ bóng
- Border radius
- Text style: font chữ, kiểu chữ (nghiêng, đậm, gạch chân, …)
- Quote, Callout style
- Color - Tham khảo Google Calendar theme
- Các hiệu ứng khi: hover, click, transition vừa vào trang, …
- Box