Learning CSS
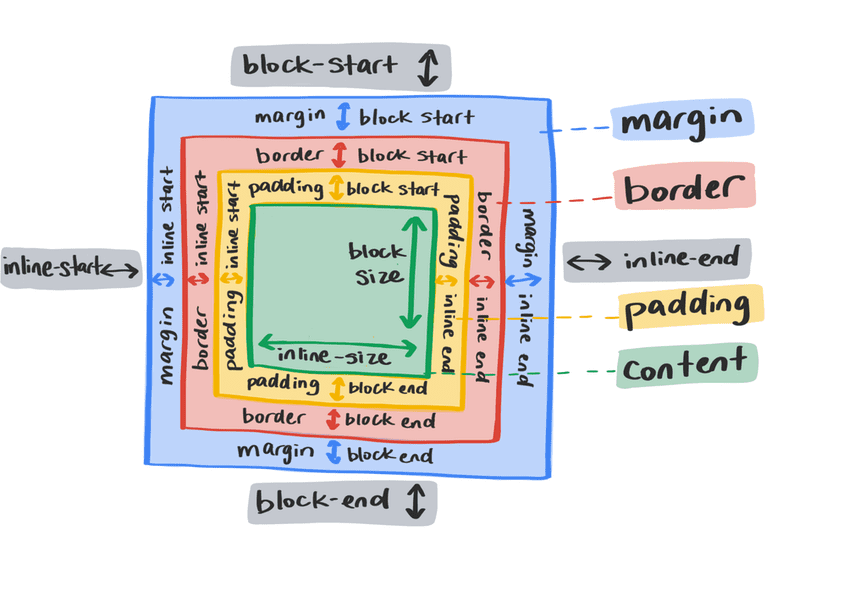
Box Model
Summary
Link to original
- Mọi thứ trong CSS đều được hiển thị dưới dạng box.
- Có 2 cách để control size của box: extrinsic sizing (control dựa vào thuộc tính width/heigh của box) vs intrinsic sizing (control dựa vào size của content bên trong)
- Order: Content box ⇒ Padding ⇒ Border ⇒ Margin
- Key properties:
box-sizing, display, position, grid/flex layout
Selectors
Help to apply CSS to an element.
- Normal selector:
.my-css-rule - Universal selector:
* - Type selector: eg:
section- HTML element directly - Class/ ID
- Attribute selector: eg:
[data-type='primary'] - Grouping selectors:
strong, em, .my-class, [lang] { color: red } - Pseudo-classes:
a:hover, p:nth-child(even) - Pseudo-elements:
.my-element::before/after- decorate purpose,::mark, ::selection - Combinators:
- Descendant combinator:
p > strong - Next sibling combinator:
+, eg:.top * + *
- Descendant combinator:
- Compound:
a.my-class
The cascade
Summary
Link to original
- Sau khi trình duyệt load HTML và CSS, nó sẽ phải Parse CSS. Quá trình này gồm 2 bước quan trọng:
- (1) Resolve conflicting CSS declarations (cascade)
- (2) Process final CSS Values
- Resolve conflicting theo thứ tự: Important > Specificity > Source Order
- Important: Mức độ quan trọng (declarations của User/Author/Browser, có
!importanthay không, …)- Specificity: Mức độ rõ ràng:
inline style > ids > classes > element- Tính điểm (eg:(0, 0, 1, 2)) để so sánh.- Source Order: Thứ tự xuất hiện của các declarations.
Specificity is a key part of cascade.
Inheritance
Summary
Link to original
- Inheritance trong CSS tương tự các ngôn ngữ khác. Nếu parent elements không set properties, nó sẽ lấy initial value (được set trong CSS trình duyệt)
- Inheritable properties:
color, font-size, font-familty, ..... Non-inheritable properties:padding, margin, border, width, height, animation, ...- Main related keywords:
inherit, initial, unset
Color
Summary
Link to original
- Trong CSS có 2 cách sử dụng color: Numeric colors (Hex, RGB, HSL) và Color keywords (red, green, …).
- Có thể add thêm độ transparency (alpha) vào trong các color trên.
- Được sử dụng với 1 số properties như:
border,background, …
Sizing Units
Summary
Link to original
- Các đơn vị sizing trong CSS.
- Numbers & Percentages: Đôi khi là số cụ thể (vd:
24px), đôi khi là tỷ lệ (%), tính dựa trên phần tử cha hoặc giá trị trước đó, nhưopacity: 0.5là 50% độ trong suốt.- Absolute & Relative Lengths: Đơn vị tuyệt đối (
cm, mm, px) và đơn vị tương đối (em,rem) thường dùng trong thiết kế responsive, với relative lengths linh hoạt hơn.- Viewport & Angle Units: Đơn vị theo kích thước viewport (
vw,vh) dùng để điều chỉnh theo chiều rộng/chiều cao màn hình; đơn vị góc (vd:rotate(60deg)).
Layout
Summary
Link to original
display- Xác định cách mà các phần tử bên trong sẽ hiển thị.
inline- Các phần tử được hiển thị/ show cạnh nhaublock- Mỗi phần tử nằm trên 1 dòng (block)flex- Linh hoạt. Nó sẽ hiển thị các phần tử con theo trục. Các elements bên trong sẽ thành flex items, có thể config custom hiển thị. ⇒ One-dimension layoutsgrid- Các elements bên trong được bố trí dưới dạng lưới ⇒ Two-dimension layoutsposition- Xác định vị trí cụ thể của 1 elements.
static- Mặc định, hiển thị theo document flow.relative- Hiển thị ở vị trí tương đối so với vị trí ban đầu. (control quatop, right, left, bottom)absolute- Hiển thị ở vị trí tuyệt đối so với phần tử cha, hoặc viewport.fixed- Hiển thị cố định ở 1 vị trí so với viewport.sticky- Bình thường sẽ hiển thị nhưrelative, nhưng nếu scroll qua thì sẽ hiển thị nhưfixed.
Flexbox
Flexbox là kỹ thuật thiết kế layout, group items trên 1 chiều.
Summary
Link to original
- Main axis và Cross axis
- wrap items - Cho phép items trong flex container xuống dòng nếu thiếu space.
flex-direction- column/row - Chiều hiển thị của items trong flex container.flex- alias choflex-grow, flex-shrink, flex-basis- Control về mức độ giãn nở/ co hẹp/ size ban đầu của items trong flex container.flex: 1, 2, 3- Chia flex containers thành các “unit”, mỗi items sẽ chiếm 1 phần trong đó.order- Order lại thứ tự xuất hiện của các items- Flexbox alignment:
justify-content- phân bổ space theo main axisalign-content- phân bổ space theo cross axis
Grid
2 dimensional layout. Control layout in rows and columns
Logical Properties
Summary
Link to original
- Bình thường, ta hay dùng left, right, bottom, top để định hướng các phần tử. Tuy nhiên điều này sẽ dễ gây sai sót nếu văn bản của ta có direction dị (vd từ phải qua trái, hoặc từ trên xuống dưới). Logical Properties cho phép ta linh hoạt hơn trong việc hiển thị.
- Thay vì dùng
margin-top, thì có thể sử dụngmargin-block-start,margin-leftthì thay bằngmargin-inline-start, … như thế thì direction của văn bản có như thế nào, các thuộc tính margin này vẫn hoạt động.- Key vẫn là nhớ cái ảnh bên dưới =))
Spacing
How to select the best method of spacing elements for the layout method you’re using and the component you’re building.
Summary
Link to original
- Cách sử dụng
padding/margin/gap/để tạo space trong/ngoài/giữa các phần tử với nhau.- Ảnh hưởng của chúng khi dùng kèm với
position
Pseudo-classes
Summary
Link to original
- Apply styles vào elements, với điều kiện (functions) hoặc interacted bởi user.
- Các pseudo-class hay dùng:
:nth-child, :hover, :active, :focus, :checked, :enabled, :visited
Pseudo-elements
Summary
Link to original
- Pseudo elements: Extra elements mà không cần phải thêm code HTML
- Một số pseudo-elements thường dùng:
before/after/marker/selection
Borders
A frame for your boxes. Find out how to change the size, style, and color of borders using CSS.
Summary
Link to original
border: 1px solid red- border width - border style - border colorborder-radius: 1em- Bo góc cho borderborder-image-*- Làm đẹp border với image
Shadows
Add shadows to text and elements in CSS
Summary
Link to original
box-shadow: 5px 5px 20px 5px #000;- Horizontal/Vertical offset/ Blur radius/ Spread radius/ Colortext-shadow: 3px 3px 3px hotpink- Giống box shadow nhưng không có spread.- Có thể set multiple box shadow
Focus
Focus
Link to original
- Focus chỉ xuất hiện khi element được
<Tab>hoặc<Click>vào. Không phảihoveroutlinevsborder:
outlinebao quanh phần tử, nhưng không được tính vào kích thước của phần tử. Dù nó có dày tới đâu cũng không ảnh hưởng gì tới kích thước phần tử.borderđược tính vào kích thước của phần tử, nó là 1 phần của element luôn- Set css focus bằng cách sử dụng pseudo-class, eg:
a:focus
Z-index and stacking contexts
Order in which elements layer on top
z-index
Summary
Link to original
- Nếu không set
z-indextrình duyệt sẽ tự động set, phần tử sau đè lên phần tử trước.- Khi define z-index, ta đã tạo ra 1 stacking context.
z-indexsẽ chỉ có hiệu quả với các phần tử cùng cấp, chứ không vượt ra ngoài, ảnh hưởng tới stacking context khác được.
Functions
CSS có sẵn nhiều functions. Learn about some of the key functions and how to use them.
calc, min, max, var, attr, url, clamp...clip-path, offset-path, shape-outside, circle, ellipse, inset, polyontransform: rotate(), rotateX,Y,Z, rotate3d(), scaleX(), scaleY(), translatex(), translatey(), skew()perspective
Gradients
Type of gradients in CSS →tạo effects.
Summary
Link to original
- Có 3 cách chính để tạo ra gradient:
linear-gradient, radial-gradient, conic-gradient- Để lặp lại các gradient, ta có thể sử dụng
repeating-linear-gradient, ...functions.
Animations
Highlight interactive elements, and add interest and fun to your designs
Summary
Link to original
- Define
@keyframes animation-namexong setanimation: animation-name 1000ms ...@keyframesvàanimation
Filters
Filter
Link to original
- blur
- Làm mờ
filter: blur(0.2em)- brightness
- Tăng/ Giảm độ sáng của 1 phần tử
filter: brightness(80%)- contrast
- Set độ tương phản của element, tăng - giảm
filter: contrast(160%);- grayscale
- Tăng độ xám
filter: grayscale(80%)- invert
- Đảo ngược màu sắc của phần tử. Từ bảng màu sáng sang tối và ngược lại.
filter: invert(1);- opacity
- Độ trong suốt
filter: opacity(0.3)- saturate
- Độ bão hòa của màu sắc
filter: saturate(155%);- sepia
- Tông màu nâu đỏ
- hue rotate
- Shift hue colors
filter: hue-rotate(120deg)- drop-shadow
- url
- apply an SVG filter from a linked SVG element or file.
filter: url(#pink-filter)- backdrop-filter
- Giống như filter, nhưng chỉ apply cho background
Blend Modes
Summary
Link to original
mix-blend-modeandbackground-blend-modeseparable blend mode- considers each color component, such as RGB, individually.non-separable blend modeconsiders all color components equally
Lists
Summary
Link to original
- Control list style
Transitions
Summary
Link to original
transition-property, duration, timing-function, delay- Chỉ những property có middle state mới có thể apply transition.
- Không nên apply transition for all property, vì có thể ảnh hưởng tới performance.
Overflow
Cách để control content mà không fit với parent size.
Summary
Link to original
overflow- Control behavior khi phần tử con chiếm nhiều space hơn phần tử ch.- Một số value chính:
auto, clip, scroll, hidden, visible
Backgrounds
Style boxes’ background.
Summary
Link to original /* Shorthand */ background: <background-image> <background-position> / <background-size>? <background-repeat> <background-attachment> <background-origin> <background-clip> <background-color>?
Text and typography
Style text.
Summary
Link to original
@font-face, font-family, font-style, font-weight, font-size, line-height, letter-spacing, ...text-transform, text-decoration