CSS Animation
Summary
- Define
@keyframes animation-namexong setanimation: animation-name 1000ms ... @keyframesvàanimation
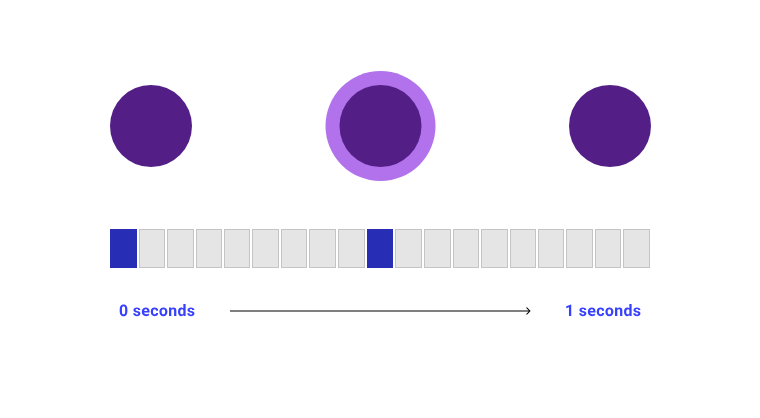
Animation

keyframes
@keyframes my-animation {
from {
transform: translateY(20px);
}
to {
transform: translateY(0px);
}
}Có thể thay from - to bằng %, như thế ta có thể control effect theo thời gian xuất hiện của animation.
animation
-
animation-duration
-
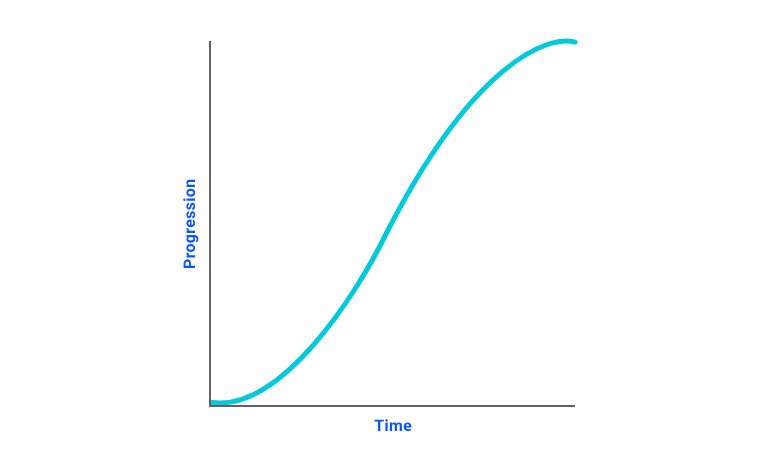
animation-timing-function
- Tuân theo quy tắc của Bezier curves

-
animation-direction:
normal, reverse, alternate, alternate-reverse -
animation-delay: Có thể define giá trị âm. Nếu animation là 10s, mà mình set animation-delay là -5, thì animation sẽ start từ giữa.
-
animation-play-state: Điều khiển trạng thái của animation (paused chẳng hạn)
-
animation-fill-mode: forward, backward, none - Điều khiển giá trị của keyframes trước khi animation bắt đầu, và sau khi animation kết thúc, xem keyframe đầu hay cuối sẽ được hiển thị
Notes
animation: name duration timing-function delay interaction-count direction fill-mode play-state
eg: animation: my-animation 10s ease-in-out 1s infinite forwards forwards running;