CSS Box Model
Summary
- Mọi thứ trong CSS đều được hiển thị dưới dạng box.
- Có 2 cách để control size của box: extrinsic sizing (control dựa vào thuộc tính width/heigh của box) vs intrinsic sizing (control dựa vào size của content bên trong)
- Order: Content box ⇒ Padding ⇒ Border ⇒ Margin
- Key properties:
box-sizing, display, position, grid/flex layout
Box Model
Notes
Everything CSS display is a box!
Mọi thứ trong CSS đều được hiển thị dưới dạng box. Add border to see.
Content & Sizing
Các boxes (đại diện element) sẽ có behavior khác nhau, tùy thuộc vào display value, set dimensions, và content mà nó chứa bên trong (ví dụ text dài quá out khỏi khung).
Để control thì có 2 cách phổ biến:
- extrinsic sizing: Sizing elements dựa vào external factors như space của parent container.
- Sử dụng các properties như:
width,height,max-width,max-height
- Sử dụng các properties như:
- intrinsic sizing: Sizing elements dựa vào element’s own content. Content to nhỏ thế nào thì resize như thế.
- Sử dụng cacs properties như:
min-content,max-content,fit-content - Thuộc tính này flexible hơn 👍
- Sử dụng cacs properties như:
Nếu content dài quá, có thể cân nhắc sử dụng overflow
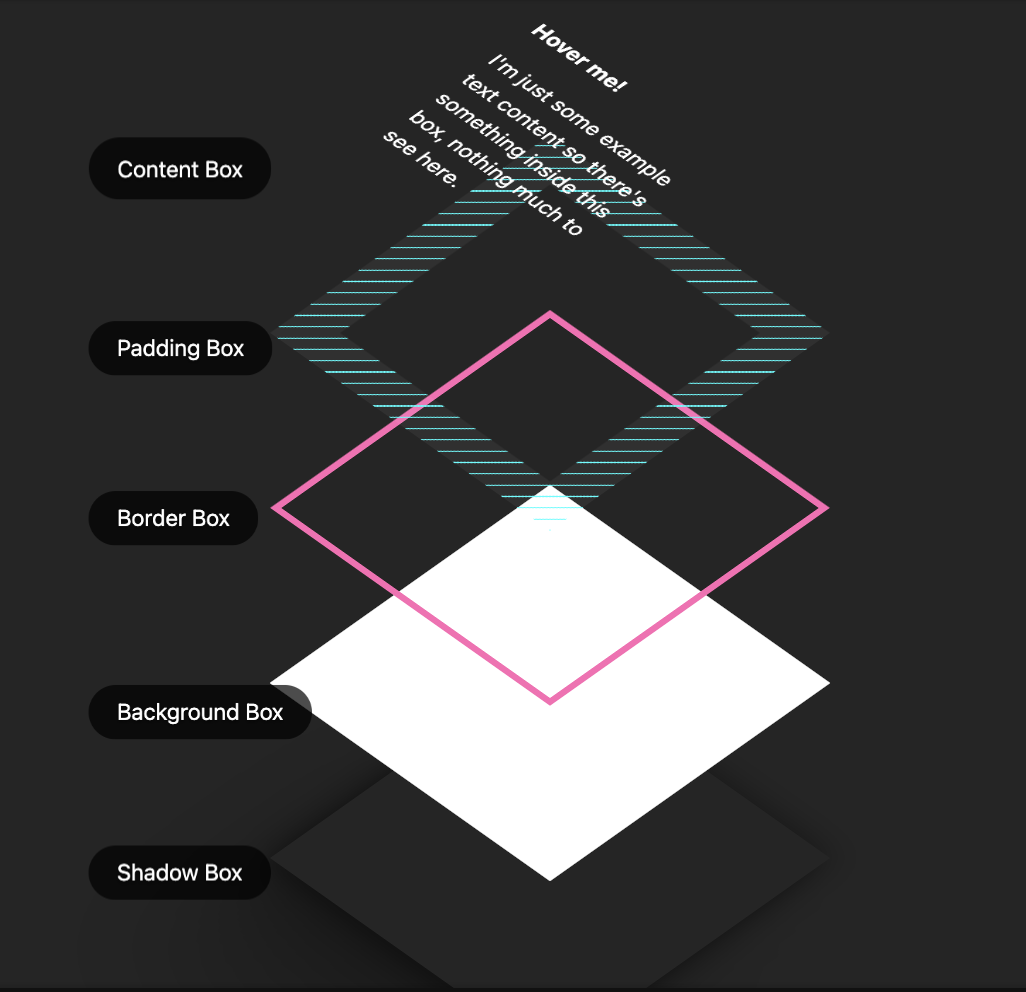
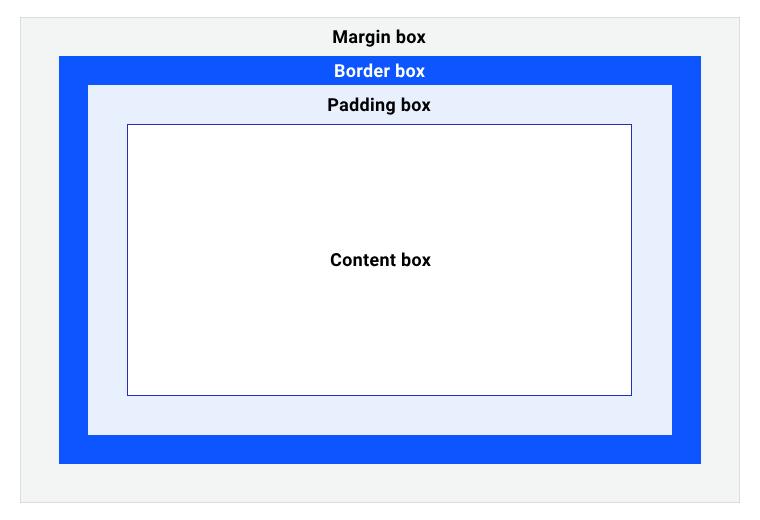
The areas of the box model

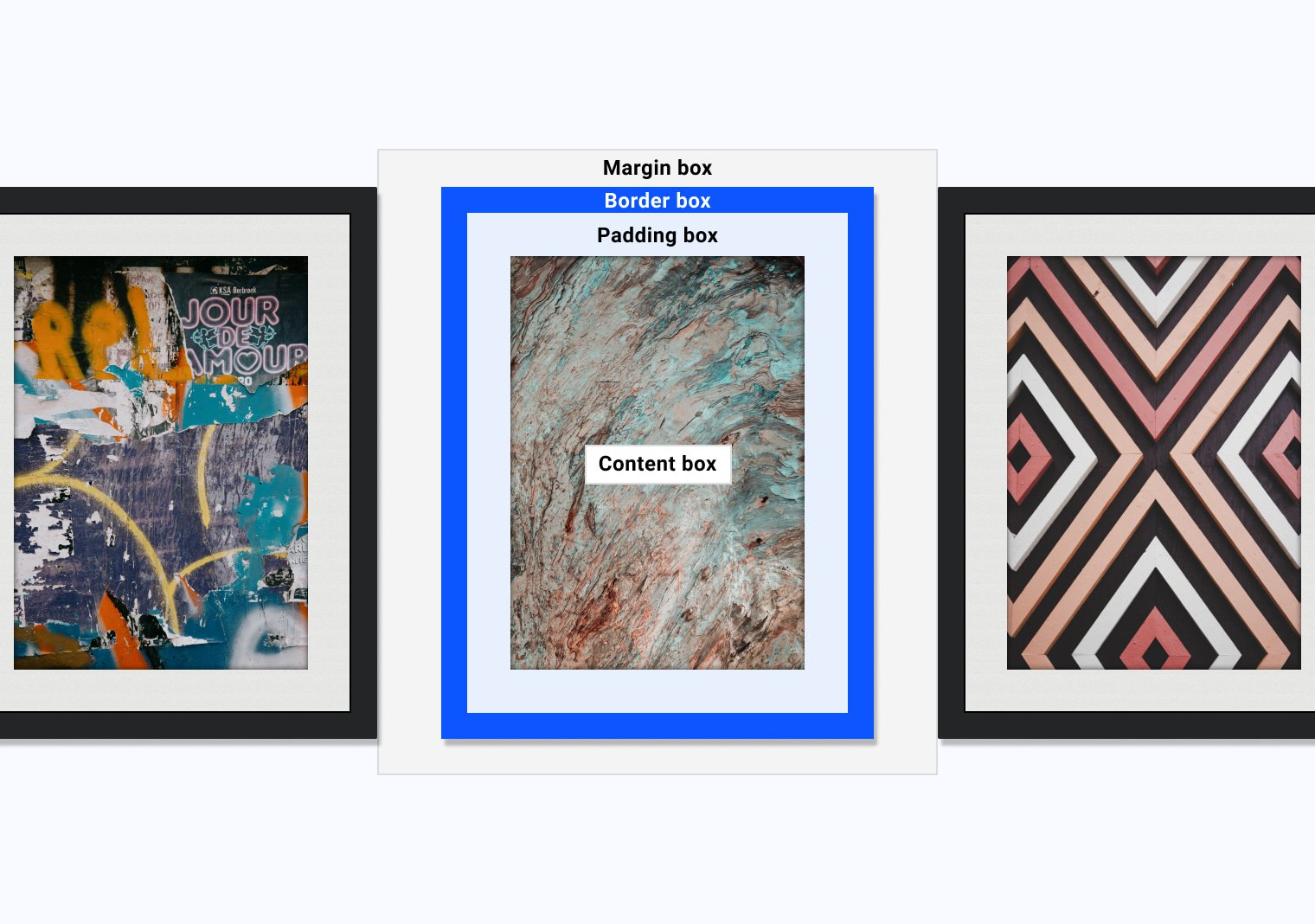
 Nếu 1 gói hàng được đóng gói shopee:
Nếu 1 gói hàng được đóng gói shopee:
-
Hộp carton bên ngoài là border .
-
Khoảng trống rỗng (không khí) bên trong là padding.
-
Hàng được gửi là content.
-
Khoảng cách giữa gói hàng này và các gói hàng khác là margin.
-
content box là nơi content sẽ được hiển thị. Content có thể control size of its parent.
-
padding box: Phần đệm giữa border box bên ngoài và content. Nếu có
overflow: autohoặcoverflow: scrollthì scrollbar sẽ xuất hiện ở đây. -
border box: Bao bên ngoài padding
-
margin box: space around your box ⇒ Các properties như
outlinevàbox-shadowsẽ xuất hiện ở vị trí này, không ảnh hưởng tới size của box chính.
Control the box model
- Trình duyệt dựa vào user agent style sheet để defines HTML doc sẽ hiển thị ntn.
displaydefault value:div- default làdisplay: blockli- default value làlist-itemspan- default value làinline
box-sizing: content-boxthì thuộc tính như width, height sẽ apply trực tiếp vào content-box luôn.