CSS Cascade
Summary
- Sau khi trình duyệt load HTML và CSS, nó sẽ phải Parse CSS. Quá trình này gồm 2 bước quan trọng:
- (1) Resolve conflicting CSS declarations (cascade)
- (2) Process final CSS Values
- Resolve conflicting theo thứ tự: Important > Specificity > Source Order
- Important: Mức độ quan trọng (declarations của User/Author/Browser, có
!importanthay không, …) - Specificity: Mức độ rõ ràng:
inline style > ids > classes > element- Tính điểm (eg:(0, 0, 1, 2)) để so sánh. - Source Order: Thứ tự xuất hiện của các declarations.
- Important: Mức độ quan trọng (declarations của User/Author/Browser, có
Cascade
Khi có nhiều CSS rules apply vào 1 element, thì browser sẽ chọn như thế nào, và chúng ta sẽ control như thế nào
-
Cách trình duyệt lựa chọn CSS nào để apply:
- Position and order of appearance: Thứ tự CSS rule xuất hiện. Cái cuối sẽ được apply.
- Specificity: CSS selector chi tiết nhất
- Origin: order của CSS và nó đến từ đâu: Trình duyệt, browser extension hay là của author.
- Importance: CSS rules are weighted more heavily than others (ví dụ có thêm
!importantrule vào)
-
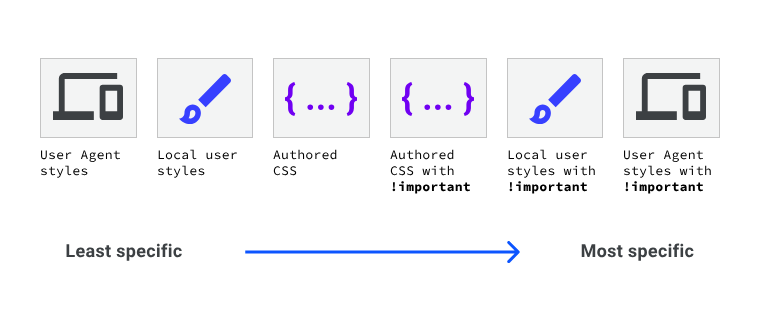
Các declarations có thể đến từ nhiều nguồn khác nhau:
- Author - Các CSS mà dev viết.
- User - CSS mà người dùng thay đổi (vd như người dùng thay đổi font-size của trình duyệt → 1 declaration cho font-size)
- Browser (User agent) - Css mà trình duyệt định nghĩa sẵn (vd như các đường link thì sẽ được in chữ màu xanh, có gạch chân)
Notes
Important (weight) > Specificity > Source Order
Important

- User
!importantdeclarations - Author
!importantdeclarations - User declarations
- Author declarations
- Default browser declarations
Khi các rules có cùng mức độ quan trọng (Importance), trình duyệt sẽ đi so sánh mức độ chi tiết (Specificities)
Specificity
!important= 10.000 points- Inline styles = 1000 points
- IDs = 100 points
- Classes, pseudo-classes, attributes selector = 10 points (for each class)
- Elements, pseudo-elements = 1 point
- Universal selector = 0 point
Inline style luôn có độ ưu tiên cao hơn style trong files. 1 id sẽ được ưu tiên hơn 1000 classes. 1 class sẽ được ưu tiên hơn 1000 elements.
Vì id sẽ làm tăng độ specific của CSS, nên nếu ta viết CSS cho id, nó sẽ override nhiều rules khác ⇒ Không nên viết styles cho id, vì sẽ khó để overwrite lại styles đó.
Ví dụ:
<nav id="nav">
<div class="pull-right">
<a class="button button-danger" href="link.html"> Don't click here! </a>
</div>
</nav>.button {
font-size: 20px;
color: white;
background-color: blue;
} // (inline=0, id=0, class=1, elements=0) ---> (0, 0, 1, 0)
a {
background-color: purple;
} // (0, 0, 0, 1)
#nav div.pull-right a.button {
background-color: orangered;
} // (0, 1, 2, 2)
#nav a.button:hover {
background-color: yellow;
} // (0, 1, 1, 2)⇒ Rule thứ 3 có độ chi tiết cao nhất: (0, 1, 2, 2) nên sẽ được chọn để hiển thị background color cho .button
Source order
Khi các CSS declarations có cùng specificity, declarations cuối cùng trong code sẽ được chọn.
Note:
- Chúng ta nên thay đổi độ chi tiết của các declaration hơn là thay đổi thứ tự các declarations.
- Nếu phải dùng css của bên thứ 3, bạn cần lưu ý để đặt author stylesheet cuối cùng.