CSS Color
Summary
- Trong CSS có 2 cách sử dụng color: Numeric colors (Hex, RGB, HSL) và Color keywords (red, green, …).
- Có thể add thêm độ transparency (alpha) vào trong các color trên.
- Được sử dụng với 1 số properties như:
border,background, …
Color
Numeric colors
Hex colors
h1 {
color: #b71540;
}#xxyyzz - xx: RED, yy: GREEN, zz: BLUE.
Ta có thể add thêm mức độ alpha để set transparent. Eg: #00000080
RGB
h1 {
color: rgb(183, 21, 64);
}Tương tự cho RGB, có thể set thêm alpha vào cuối.
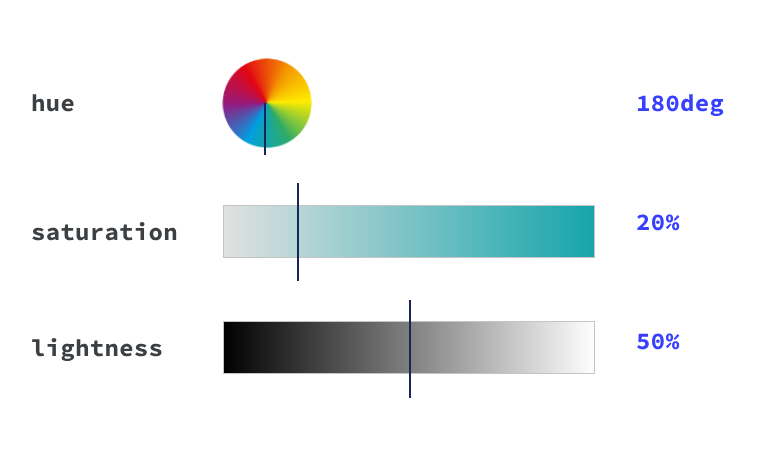
HSL (Hue, Saturation, Lightness)
h1 {
color: hsl(344, 79%, 40%);
}
- Hue là vòng tròn màu sắc. Chạy từ 0 - 360. 0 là màu đỏ, 120 độ là màu xanh lá, 240 độ là xanh dương.
- Saturation: Độ bão hòa - biểu diễn độ “rực rỡ” của màu sắc. Từ 0% (màu xám hoàn toàn, không sắc tố), đến 100% - màu sắc rực rỡ nhất.
- Lightness: Độ sáng: 0% là đen hoàn toàn. 100% là trắng hoàn toàn. 50% là màu sắc độ sáng bình thường.
Color Keywords
Color in CSS
- Được sử dụng ở 1 số properties:
color,border-color,outline-color,background-color