CSS Flexbox
Summary
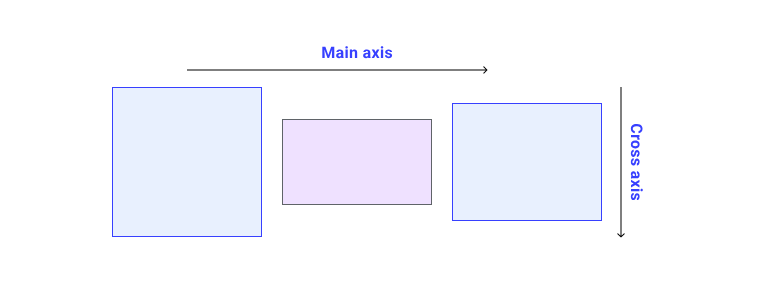
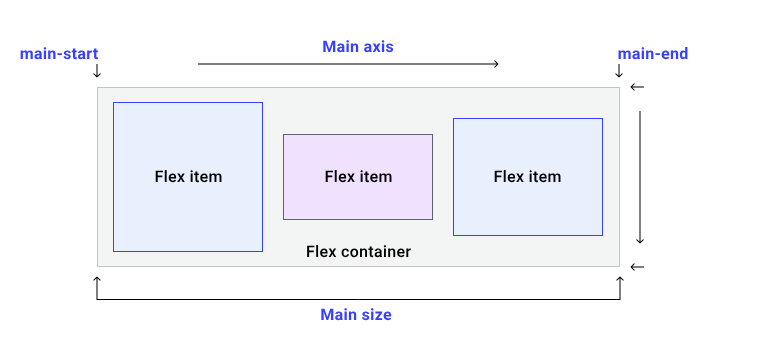
- Main axis và Cross axis
- wrap items - Cho phép items trong flex container xuống dòng nếu thiếu space.
flex-direction- column/row - Chiều hiển thị của items trong flex container.flex- alias choflex-grow, flex-shrink, flex-basis- Control về mức độ giãn nở/ co hẹp/ size ban đầu của items trong flex container.flex: 1, 2, 3- Chia flex containers thành các “unit”, mỗi items sẽ chiếm 1 phần trong đó.order- Order lại thứ tự xuất hiện của các items- Flexbox alignment:
justify-content- phân bổ space theo main axisalign-content- phân bổ space theo cross axis
Flexible Box Layout Model
Flexbox ⭐⭐⭐
Link to original
Flexbox là một kiểu dàn trang (layout mode) mà nó sẽ tự cân đối kích thước của các phần tử bên trong để hiển thị trên mọi thiết bị. Nói theo cách khác, bạn không cần thiết lập kích thước của phần tử, không cần cho nó float, chỉ cần thiết lập nó hiển thị chiều ngang hay chiều dọc, lúc đó các phần tử bên trong có thể hiển thị theo ý muốn.
One-dimension layouts. Các items sẽ được đặt cạnh nhau by default (theo chiều dọc hoặc chiều ngang - trục chính hoặc trục phụ)
- Trục chính (main axis) - mặc định sẽ là theo chiều ngang. Có thể thay đổi bằng thuộc tính
flex-direction- Trục phụ (cross axis) - Trục vuông góc với trục chính
Default thì các items mới sẽ luôn nằm cạnh nhau, trừ khi chúng ta thay đổi các thuộc tính như
flex-wrap,align-itemshoặcjustify-content. Các thuộc tính quan trọng trong flexbox:
- justify-content: Cách hiển thị các phần tử con. (
center,spaced-around,flex-end, … ⇒ Căn giữa, căn đều hay đẩy về 1 phía)- align-items: Điều chỉnh các phần tử con, căn chỉnh theo trục phụ. (vd Căn giữa theo chiều dọc)
- flex-wrap: Cho phép các phần tử con có thể xuống dòng nếu không đủ chỗ trên một hàng.
Flexbox converts child elements thành flex items, do đó, chúng ta có thể set rules cho các phần tử để set cách hiển thị trong flex container: Thay đổi alignment, order, justification on an individual item, also change how it shirks or grows using
flexproperty:.my-element div { flex: 1 0 auto; }
flexproperty viết tắt choflex-grow,flex-shirkvàflex-basis
- flex-grow - Quyết định khả năng giãn nở của phần tử. Nếu trong container có không gian dư thừa, thuộc tính này sẽ qđ phần tử nào giãn ra để lấp đầy khoảng trống đó.
- flex-shirk - Quyết định khả năng co lại bao nhiêu nếu không gian trong container bị thu hẹp.
- flex-basis - Xác định kích thước mặc định của phần tử trước khi bị
flex-growvàflex-shirktác động. Qđ kích thước phần tử nên có trước khi bị co lại/ giãn ra. Nếu không chỉ địnhwidth/heightthì nó sẽ tự động điều chỉnh theo kích thước nội dung.
-
Ta có thể dùng
display: flexđể hiển thị/ responsive content inline với content khác. Tuy nhiên, khi space của màn hình bị thay đổi, những layout này sẽ bị thiếu đi sự linh hoạt ⇒ hiển thị lỗi. -
Flexible Box Layout Model (flexbox) sinh ra để design cho one-dimensional content, return best layout for items. (eg: khi không có đủ space thì sidebar sẽ hiển thị trên hàng mới)
-
Có nhiều cách để hiển thị items trong 1 container. Flexible box layout giúp việc hiển thị “tối ưu” nhất.
-
Tips:
- Sử dụng
flex-wrap: wrapđể content xuống dòng mới nếu không đủ space. - Set
min-width: 70%- xác định content nào sẽ ở hàng trên =))
- Sử dụng
Sử dụng flex layout
The main axis and the cross axis
- Main axis và Cross axis. Có thể control trục nào là trục chính dựa vào properties:
flex-direction: row/column.

row- items layout as a rowrow-reverse- items lay out as a row from the end of the flex container.column- the items lay out as a column.column-reverse- the items lay out as a column from the end of the flex container.
Writing modes and direction
/* Set direction from right to left */
.container {
display: flex;
gap: 1rem;
direction: rtl;
}
/* Set writing mode vertical right-left (like Japanese style) */
.container {
display: flex;
gap: 1rem;
writing-mode: vertical-rl;
}

Wrapping flex items
-
Default:
flex-wrap: nowrap -
Sử dụng
flex-flownhư là cách set tắt choflex-directionvàflex-wrap:
.container {
display: flex;
flex-flow: column wrap;
}Controlling space inside flex items
-
Sử dụng
flex-grow,flex-shirnkhoặcflex-basisđể control items trong flex container.- Ví dụ:
- Nếu set
flex: autothì các items bên trong sẽ auto resize để fill vào khoảng trống của container.- Dù các items có size nào, thì bọn nó cũng sẽ được set max-content size. Sau khi set max rồi thì phần space còn lại sẽ được chia đều nhau.
- Item nào có content size lớn sẽ chiếm nhiều space hơn.
- Set
flex: nonethì các items sẽ xếp như mặc định, sát cạnh nhau với size riêng cho từng items. - Set
flex: 1⇒ Chia đều- Force all items sẽ phải có chung size
- Nếu set
- Ví dụ:
-
flex: autoflex-grow: 1: items can grow larger than theirflex-basis.flex-shrink: 1: items can shrink smaller than theirflex-basis.flex-basis: auto: items have a base size ofauto.
-
flex: 1flex-grow: 1: items can grow larger than theirflex-basis.flex-shrink: 1: items can shrink smaller than theirflex-basis.flex-basis: 0: items have a base size of0.
Allowing items to grow at the different rates
- Set giá trị flex thành số (đơn vị). Ví dụ:
flex: 1,flex: 2, … ⇒ Container sẽ được chia thành nhiều đơn vị, sau đó grow từng phần tử về size tương ứng.
.item1 {
flex: 1 1 auto;
}
.item2 {
flex: 2 1 auto;
}Trong ví dụ trên thì container sẽ chia làm 3 phần. item1 chiếm 1 phần, items 2 chiếm 2 phần.
Reordering flex items
- Sử dụng
order: 1/2/3để thay đổi vị trí các items trong flex container.
Flexbox alignment overview
justify-content: space distribution on the main axis.align-content: space distribution on the cross axis.place-content: a shorthand for setting both of the above properties.align-self: aligns a single item on the cross axis.align-items: aligns all of the items as a group on the cross axis.
Kết hợp justify-content và align-content để căn chỉnh items trong flex container theo 2 chiều ngang dọc (trục chính/ phụ)