CSS Logical Properties
Summary
- Bình thường, ta hay dùng left, right, bottom, top để định hướng các phần tử. Tuy nhiên điều này sẽ dễ gây sai sót nếu văn bản của ta có direction dị (vd từ phải qua trái, hoặc từ trên xuống dưới). Logical Properties cho phép ta linh hoạt hơn trong việc hiển thị.
- Thay vì dùng
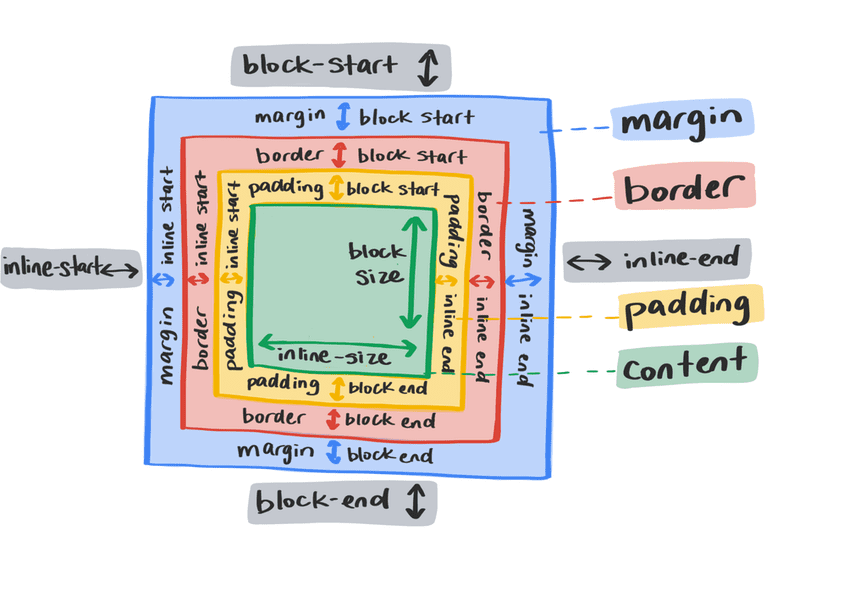
margin-top, thì có thể sử dụngmargin-block-start,margin-leftthì thay bằngmargin-inline-start, … như thế thì direction của văn bản có như thế nào, các thuộc tính margin này vẫn hoạt động. - Key vẫn là nhớ cái ảnh bên dưới =))
Logical Properties
Trong CSS, ta có thể sử dụng left, right, bottom, top để căn chỉnh vị trí của 1 phần tử.
Tuy nhiên, đối với nhiều loại ngôn ngữ, cách hiển thị sẽ khác nhau (từ trái qua phải, phải qua trái, hoặc trên xuống dưới), chứ không phải lúc nào cũng từ trái qua phải. Nếu ta set left, right, top, bottom (dạng margin-top chẳng hạn), thì có thể đúng với ngôn ngữ ltr, nhưng sai với ngôn ngữ viết từ trên xuống dưới.
Logical properties cho phép hiển thị “hợp lý” hơn, mà không cần phải căn ke, fix cứng chiều hiển thị. Nó sẽ căn chỉnh theo flow of content
Flow relative
- Giờ thay vì dùng
margin-topthì ta sẽ dùngmargin-block-start. Như thế thì dùng writing mode/ ngôn ngữ có là rtl, ltr hay gì thì vẫn sẽ accept margin-top theo đúng rule ta set.

Sizing
- Thay vì
max-widththì sử dụng:max-inline-sizehoặcmax-block-size
Start and End
- Thay vì
text-align: rightthì dùngtext-align: end
Spacing and positioning
Thay vì:
.my-element {
padding-top: 2em;
padding-bottom: 2em;
margin-left: 2em;
position: relative;
top: 0.2em;
}thì dùng:
.my-element {
padding-block-start: 2em;
padding-block-end: 2em;
margin-inline-start: 2em;
position: relative;
inset-block-start: 0.2em;
}Tương tự như vậy cho border